Google is keeping publishers on their toes yet again, this time with the introduction of penalties for scoring poorly on one of its core web vitals metrics: Cumulative Layout Shift (CLS). Poor performance on this metric can negatively impact a site’s SEO rankings, which can equate to a real traffic hit for many sites.
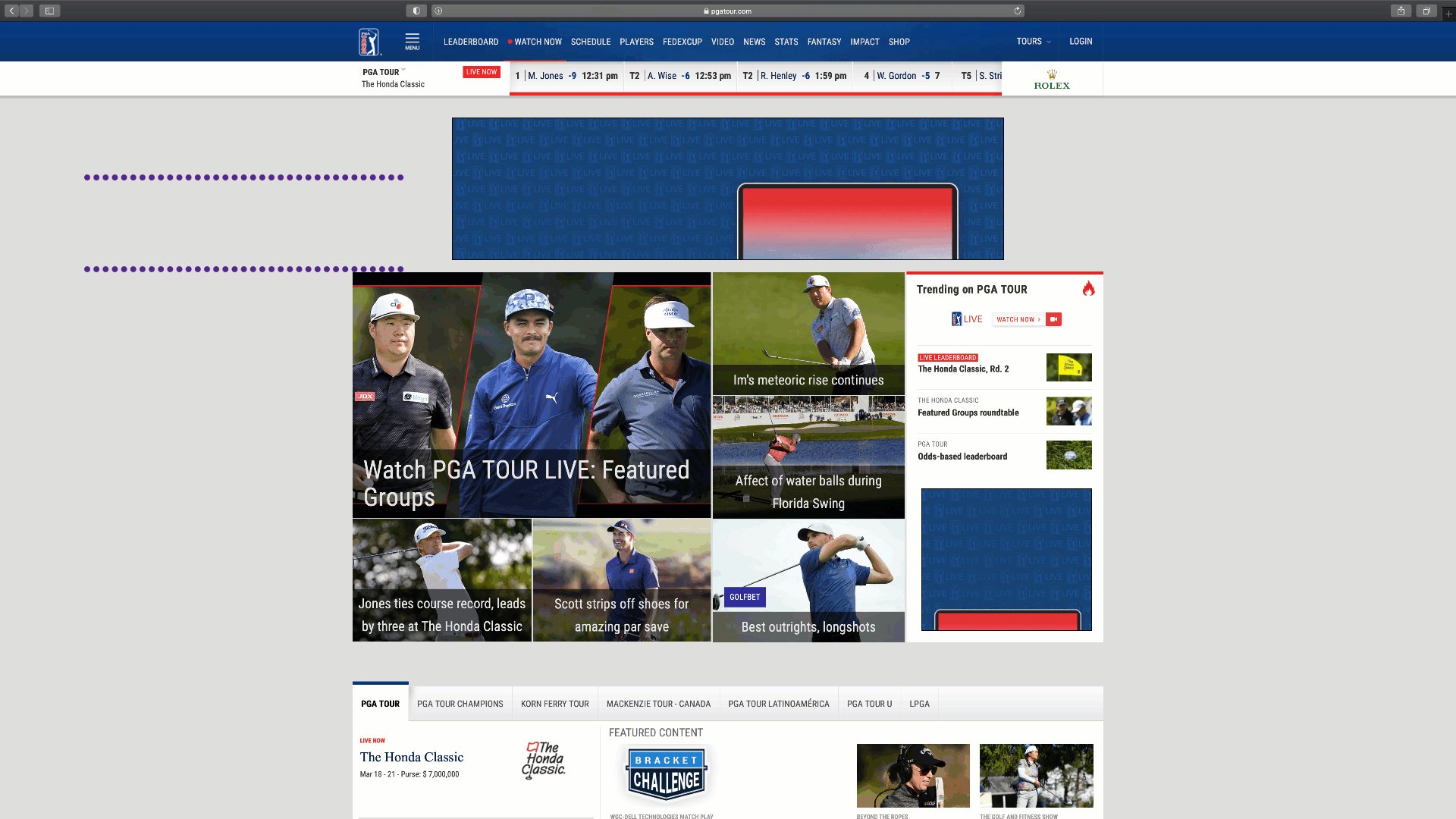
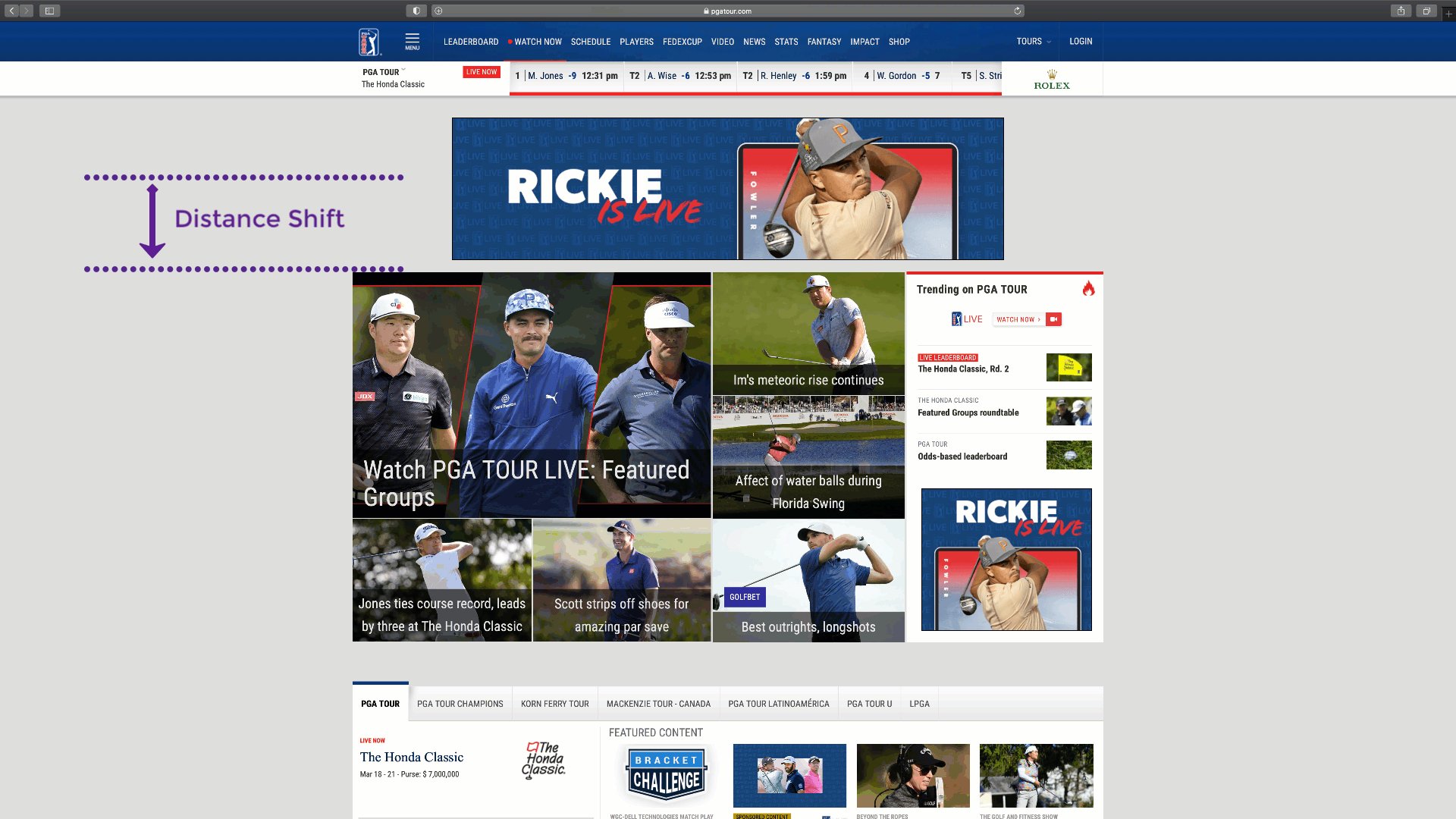
CLS measures how much site content moves in the viewport after all page elements load. Ads that load late at the top of a page can push down content, creating a “jumpy” experience for users trying to read articles. Even if the late load happens within milliseconds, imperceptible to the page viewer, sites can be penalized for too much content shifting. Two factors determine a CLS score: impact fraction (the percentage of the content on a page visible in the viewport that ends up shifting) and distance fraction (how far content shifts down the page). CLS scores below 0.1 are considered “good”. Read more about CLS here
At Clipcentric, we’ve been working with all of our partners to ensure that high-performing, high-impact ads are properly accounted for in page designs to maintain good CLS scores. Ad calls cannot tell a page to reserve space for an ad -- it must be done from the publisher side. Our recommended approach is to reserve as much space as possible for ad positions that will cause a layout shift. Pre-sizing ad containers to anticipate ad content loading can minimize the impact and the distance fractions once the ad creative is loaded.
However, balancing page elements to achieve a desired CLS score involves lots of coordination. On mobile, for example, if you’ve got a site-driven widget atop the page to invite viewers to download your app and a large header ad, each of those elements individually might be fine, but together they exceed Google’s CLS thresholds. It’s important that ad ops and developers work together to understand how ALL content on a page impacts the score.
OPTIONS FOR PUBLISHERS
Each publisher we work with is approaching this differently. Many are testing the addition of various height placeholders at the top of their pages. The super billboard format -- one of our top formats that performs really well on all devices -- needs to be accounted for in page design. Some publishers are choosing to serve it in the collapsed state first, and then let the viewer expand it. Others are loading an empty container with enough height to it that once the ad loads (even if it’s merely a standard ad), the distance shift component of the CLS metric will be smaller and thus lower the overall score. We’re also seeing publishers explore different site page layout designs and ad placements, such as locking menus and headers at the top and then loading high-impact units in between the menu and page content.
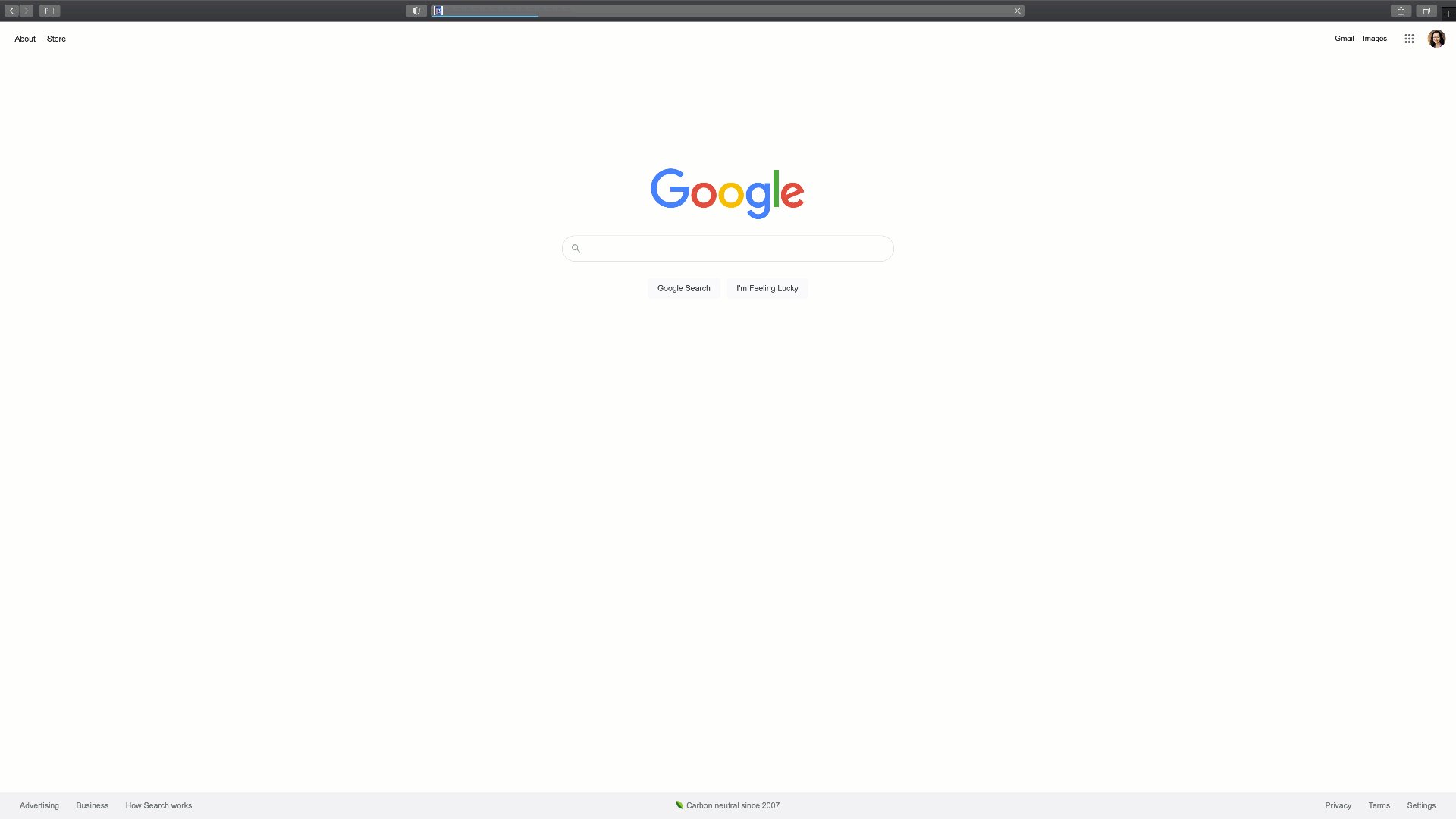
We particularly like how PGATour.com, a longstanding Clipcentric client, distinguishes page content from its menu headers with a light gray background, and then loads an ad container to minimize shifting of the page’s main content.
The great thing about premium display ads, though, is that once you’ve accounted for container size and reserved enough space, there’s so much you can do WITHIN the container. Video, widgets for social and weather, HTML5 animation, product carousels -- all of those features can happen within a preset container size so you aren’t left wondering each time how much a particular ad will impact CLS, but can still deliver compelling creative options for your advertisers.
DON’T TRY TO BEAT GOOGLE
Here’s one thing we strongly advise against: trying to skirt around the CLS issue from the page side by using CSS transforms (as opposed to pre-sizing the page for specific ad sizes). These approaches require a lot of heavy page engineering, containers, transformable divs, and other techniques that are currently exempt from CLS penalties. However, doing that involves a high upfront development investment and essentially violates the spirit of Google’s core web vitals, if not the letter. Constantly trying to skirt these penalties through “creative” page engineering amounts to essentially entering into an arms race with Google -- if they change their penalties six months from now to include CSS transforms, you’ll have to do all the engineering again. It’s a slippery slope and we recommend taking the time now to define and reserve appropriate ad sizing on page layouts that complies with CLS thresholds and won’t impact your SEO.
Unfortunately, Google’s decision to assess CLS penalties most severely impacts some of the most creative, out-of-the-box ad executions. Certain formats, like the video wall, are very difficult to execute without a significant amount of content shifting. And some site takeovers or logo manipulations that don’t use standard ad containers can be challenging to account for in page design since the ad itself breaks out of the container. But plenty of formats, like scrollers, below-the-fold placements, and more, are still high-performing, compelling, and won’t have any CLS impact.
CLIPCENTRIC CAN HELP
We work closely with clients on how to determine feasibility of new and creative ad formats and even if you have an idea that seems like it would negatively impact CLS, talk with us about it. We can likely find a compromise or a similar execution that will get the look and feel of the creative you want, without sacrificing your hard-earned SEO scores. Get in touch with us at support@clipcentric.com